Обучение
- AI. Работа с нейросетями
- Подготовительные курсы
-
Программирование
- Промышленная разработка программного обеспечения на Java
- Промышленная разработка ПО на ASP.NET
- Разработка игр на Unity
- Курсы создания сайтов и Front-end разработки
- Разработка мобильных приложений под iOS
- Разработка мобильных приложений на Android
- Разработка веб-приложений на PHP
- Разработка веб-приложений на Python
- Разработка на C++
- Разработка на Node.js
- Реляционные базы данных и SQL
- Веб-разработка на Ruby on Rails
- 1С программирование
- Fullstack
- Наука о данных
- Тестирование ПО
- Центр профессионального развития
- Английский язык
- Гуманитарные и экономические дисциплины в IT
- Управление проектами и продуктами
- Бизнес- и системный анализ
- Веб-дизайн и компьютерная графика
- Системное и сетевое администрирование
- Информационная безопасность
- Маркетинг и продажи
- IT Bootcamp
Обучение
- AI. Работа с нейросетями
- Нейросети: практическое применение
- Искусственный интеллект в управлении командами и процессами
- AI-агенты для автоматизации бизнеса
- Программирование
- Промышленная разработка программного обеспечения на Java
- Промышленная разработка ПО на ASP.NET
- Разработка игр на Unity
- Курсы создания сайтов и Front-end разработки
- Разработка мобильных приложений под iOS
- Разработка мобильных приложений на Android
- Разработка веб-приложений на PHP
- Разработка веб-приложений на Python
- Разработка на C++
- Разработка на Node.js
- Реляционные базы данных и SQL
- Веб-разработка на Ruby on Rails
- 1С программирование
- Тестирование ПО
- Ручное тестирование ПО
- Мобильное тестирование приложений
- Автоматизированное тестирование на Python
- Автоматизированное тестирование на Java
- Автоматизированное тестирование на JavaScript
- Гуманитарные и экономические дисциплины в IT
- Technical writing
- IT HR и рекрутинг
- Управление финансами в IT
- Управление проектами и продуктами
- Project management
- Product management: Основы управления IT-продуктом
Гид по фронтенду: как стать разработчиком за полгода
Front-end стоит на трех китах: JavaScript, HTML и CSS. Чтобы стать фронтенд-разработчиком, нужно как минимум освоить этот джентльменский набор, но лучше прибавить к нему английский, фреймворки и библиотеки. Чтобы во всем этом разобраться, мы послушали выступление эксперта на профориентирующей конференции Open IT, а потом еще словили в фойе, чтобы задать пару вопросов. Предлагаем вам гид по фронтенду, который помогает понять, что и как учить, чтобы реализовать себя как разработчика.
Что такое Front-end
Веб-разработка делится на Front-end и Back-end. О технологиях, на которых создается бэк мы рассказывали в прошлых материалах. Пришло время поговорить о Front-end разработке, а именно о HTML, CSS, языке JavaScript и некоторых других интересных вещах. А поможет нам в этом Алексей Клещёв, Software engineer (web-developer) iTechArt.
Если бэкенд отвечает за серверную часть сайта, то фронтенд – это клиентская сторона, визуальная часть веб-приложения, которую мы видим, когда открываем сайт в браузере. Не важно, на каком устройстве она реализовывается: компьютере, смартфоне, планшете или даже в смарт-часах. Да-да, в смарт-часах тоже есть браузер, и, возможно, вы будете заниматься написанием кода для него, если выберете в качестве специальности фронтенд.
Front-end – это не только визуальная составляющая сайта, но и логика всего, что происходит на экране. За интерактивом стоят километры кода. Или кишки, как называют их программисты. Для браузера – это код, а для наших глаз – кнопки, менюшки, блоки и так далее.

Наш эксперт Алексей Клещёв уверен, что от того, насколько хорошо сделан фронтенд, зависит успех всего проекта еще на начальном этапе: «Клиентская часть – это лицо, по которому встречает не только пользователь, но и заказчик. Первым делом он обращает внимание на фронтенд и только потом на бэкенд, работу с базами, оптимизированность и перфоманс. Если лицевая сторона вызывает отторжение, то дело плохо».
Три кита фронтенда: HTML, CSS и JavaScript
Для того, чтобы понять, чем занимается фронтенд-разработчик, нужно разобрать важнейшие составляющие его рабочей рутины: верстку и логику.
HTML и CSS
Фронтендщик по долгу службы тесно взаимодействует с дизайнером и бизнес-аналитиком. Алексей описывает эту коллаборацию следующим образом: «Бизнес-аналитики формулируют задачу, дизайнеры создают макеты. А фронтендщик переводит всю эту информацию в код, чтобы браузер отображал ее в точности. Иногда доходит до микропиксельной верстки: когда все должно выглядеть пиксель в пиксель, как нарисовал дизайнер».

Верстка – это еще не программирование, а оформление внешнего вида сайта. На этом этапе работы используются языки HTML (разметка) и CSS (стили, тени, эффекты и цвета).
В начале двухтысячных сайт мог содержать несколько страниц с текстом, иллюстрациями и ссылками. Знания верстки было достаточно для работы. Теперь все усложнилось: фронтенд-разработчик занимается логикой работы пользовательской стороны, а не только оформлением статичных страниц.
Логика и JavaScript
Настоящее программирование начинается, когда дело доходит до логики. Все интерактивные элементы, с которыми взаимодействует пользователь, проходят через фронтенд-разработчика. На этом этапе создаются кнопки, менюшки, окна подтверждения, призывы к действию.
Алексей обращает внимание, что фронтендщик должен понимать, как устроен Back-end: «Фронтенд-разработчик получает информацию с бэка – его задача все правильно отрисовать и безошибочно воспроизвести и организовать логику работы для пользователя».
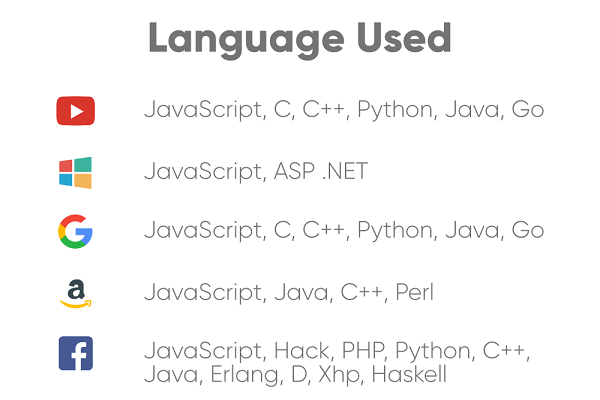
Фронт – в 90% JavaScript
Front-end в большинстве своем создается на JavaScript. Об актуальности технологии, на которой работают на фронтенде, говорят проекты. Язык бэка может меняться, но позиции JavaScript на фронтенде непоколебимы – картинка снизу отлично иллюстрирует наши слова.

Иллюстрация 7 Strengths of #ReactJS Every Programmer Should Know About
При этом JavaScript – это не только фронтенд.
-
С помощью платформы Electron на JS создают декстопные приложения, например Facebook Messanger, VS Code.
-
С применением фреймворка React Native написаны мобильные приложения Skype и Instagram.
-
Также на JavaScript пишут бэкэнд c помощью платформы Node.js. Для человека, который работает на фулстек-позиции, очень удобно делать это на «родном» языке.
Если вы уже владеете JavaScript, технологический стек Node.js – отличный шанс расширить компетенции и стать более востребованным специалистом. В IT-Academy есть отдельный курс, который учит работать с этой платформой.
Спрос и конкуренция
Сегодня невозможно представить жизнь без веб-приложений. Мы ежедневно вызываем такси, заказываем еду, покупаем вещи и слушаем музыку в интернете. Наш эксперт уверен: работы хватит на всех. Спрос на айтишников только растет.

Однако не стоит думать, что найти место на Junior-позиции проще простого. К фронтенд-разработчикам довольно высокие требования. Если раньше можно было научиться верстке и уже претендовать на работу, то сейчас верстка – один из навыков, которыми нужно владеть.
Как выиграть в конкурентной борьбе: чек-лист скиллов для фронтендщика
Как мы уже писали в самом начале, три кита фронтенда – HTML, CSS и JavaScript. Владея этим минимальный набором, можно делать простые вещи и получать за это деньги. Но чтобы быть конкурентоспособным, нужно знать больше, постоянно следить за трендами и учиться.
Вы будете выигрышнее смотреться на собеседовании, если кроме HTML, CSS и JavaScript продемонстрируете знания английского, фреймворков и библиотек.
Чек-лист фронтенд-разработчика
-
Английский. Какую бы дорогу вы не выбрали в IT, без инглиша никуда. Обязательно прокачивайте свой английский.
-
Фреймворки. На голом языке уже никто не пишет. При работе с JavaScript используют Angular; React.js и Vue.js.
-
Библиотеки. Работа со сторонними библиотеками – хорошее подспорье на собеседовании.
-
Софт-скиллы. В разработке ценятся командные игроки. На собеседовании отдадут предпочтение человеку с пробелами в технической подготовке, но с хорошими коммуникативными способностями.
-
Понимание, как взаимодействует бэк и фронт. Вы обязаны разбираться, как работает клиент-серверная архитектура.
Легко ли стартовать
Реально ли освоить все это за пару месяцев, которые отводятся на курсы?
«Все реально, все выполнимо. Но никто не говорит, что это проще простого» – Алексей советует молодым разработчикам первое время побольше практиковаться. – «Руку нужно набивать, как не крути. Как получить практику по языку? Пилить дома свои проекты. Еще один вариант – стажироваться в компании. Стажировка может длиться от двух до четырех месяцев, но и она не гарантирует трудоустройства. Нужно себя проявить».
По мнению эксперта, Junior-специалистами становятся за полгода или год. Важная составляющая успеха – готовность работать много и каждый день. Посвящайте обучению все свободное время – и достигните успеха. А гулянки лучше отложить до вечеринки по случаю получения первого оффера.
Курсы IT-Academy хороши тем, что закончив их с хорошей оценкой, вы можете рассчитывать на помощь в трудоустройстве. Центр помогает на этапе поиска работы: от рассылки резюме до обучения софт-скиллам для прохождения собеседования.
Записаться на курс «Разработка приложений на JavaScript» можно на сайте IT-Academy или по телефонам:
Пробное занятие бесплатно − приходите оценить, подходит ли вам курс и методика преподавания тренера.
Общество с ограниченной ответственностью «Образовательный центр программирования и высоких технологий»




